Setting up a React project used to be such a pain! Between gathering dependencies, setting up build processes and putting together configuration files, just stepping in to the world of React was a daunting task.
Fortunately, that is no longer the case!
Using Facebook's library, create-react-app, you can have a project up and ready to go in minutes!
Installation
If you don't already have node/npm installed, make sure to go here to download and run the installer.
Run the following command in your terminal to install create-react-app:
npm install -g create-react-app
You can verify the installation by checking the version you installed (3.1.1 in my case):
create-react-app -V
> 3.1.1
create-react-app is installed! Now we can get started.
Creating an app
To get started, run this command to generate the boilerplate project:
npx create-react-app <name-your-project>
This will generate a boilerplate project in a folder with the given project name. You should see output as the CLI generates the project and installs all the required dependencies.
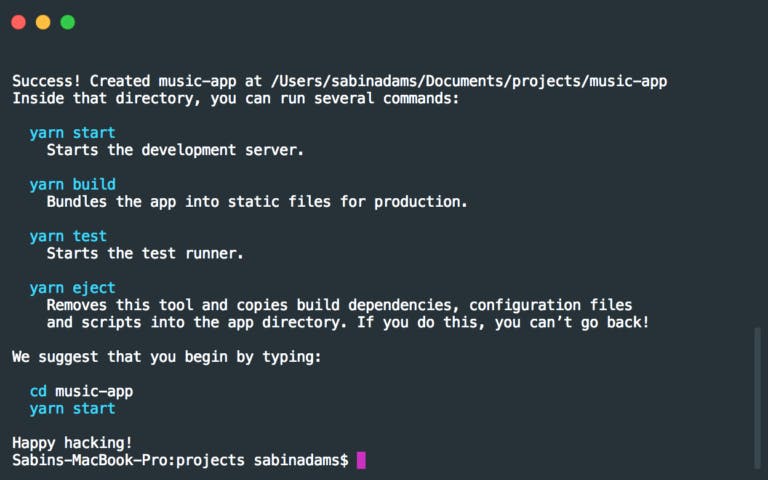
At the very end of the output you will see a list of available commands:
 You may notice
You may notice yarn is used as the default package manager instead of npm. yarn is used by default if installed but npm works as well!
Running the project
Following the directions provided by the output above, move into the generated folder and run the start command:
cd <project-name>
npm start
This will serve the project to http://localhost:3000 and automatically opens the window in your default browser.
Viola! Your React project is up and running. Not too bad, huh?
By default this process watches for file changes and will automatically re-compile and reload the page in your browser, so now all that remains is for you to start coding that application!
Conclusion
As you can see, create-react-app does a great job at simplifying the setup for a React project so you can get to what you really want to be doing, coding an awesome React application!
There are other commands and configurations available for create-react-app. If you would like to learn more about what it has to offer, such as generating a production build, visit their website and check out the documentation.
Thanks for the read! Now go build something awesome!

