Animations: the sugar on top of a well-designed webpage and the bane of a developers' existence. As you may already be well-aware, animating elements on a webpage can be quite a pain to get right. Fortunately for us, there are a bunch of libraries out there to aid in this endeavor. However, a lot of these libraries face a few different problems:
- They often are not very flexible
- They may not be very well maintained
- They can be complex and confusing
While there are some diamonds in the rough out there, the one I personally believe shines the brightest is React-Spring. In this series we will dive in to the animations API it provides and build out some practical, real-world examples using what we learn.
What is React-Spring?
React-Spring is a library that provides a set of building blocks to put together smooth animations. The way these animations work is unique, however, in that rather than using a time-based interval to animate a value, which can result in seemingly un-realistic movement, they emulate the physics of a spring's movement to determine the animated values.
What does that even mean? What this means is we have the ability to create fluid, customizable transitions from one value to another without a statically set path of values to follow. Think of how a spring, when pulled and released, naturally traverses different degrees of tension until it reaches a smooth stop. We can vary the intensity, speed, initial velocity, and many other physical metrics of our element's movement to shape the way we want the animation to behave. Over the course of this series we will take a look at these metrics and put them to use.
Talk About The Code!
Alright, so we know now what makes makes React-Spring stand out:
- It provides building blocks for us to build our own animations rather than providing a static set of animations to choose from and configure
- It uses a unique method of generating animated values to produce a smooth, realistic animation
... now let's talk about the code!
First-off, the React-Spring library provides two APIs, the Hooks API and the Render-Props API. For the purposes of this series I will be focusing solely on the Hooks API, but fear not! The majority of the concepts from the Hooks API transfer to the Render-Props API very nicely.
The API
The API React-Spring provides is actually not ginormous. It contains five main hooks, each of which we will cover in-depth over the course of this series:
useSpring- Animates values from one point to another
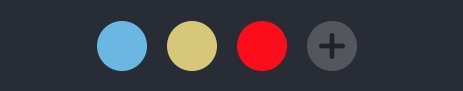
useSprings- Creates multiple individually configuredsprings.
(Note the two elements are performing different animations)
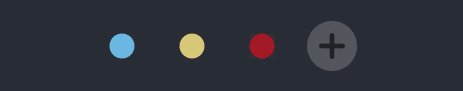
useTrail- Similar touseSprings, this one creates multiple springs, however they all share the same config and are run one after another.
(Note each element runs the exact same animation)
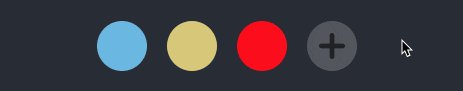
useTransition- Takes in a list of items and performs a defined animation when an item is added or removed from the list
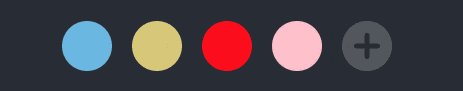
useChain- Used to define the order in which the animation hooks you define should be run.
(In this case, we run a transition on the set, and then a spring to adjust the scale of the items)
Between the five of these, we have the power to build some awesome animations that can be as complex as you want!
Using animated values in your view
In order to use these hooks, React-Spring provides a primitive called animated that extends the functionality of native elements, giving them the ability to accept our animated values. To use animated, you can simply prefix any element with the animated keyword, like so:
return (
<animated.div></animated.div>
)
What about non-HTML React components? You can handle those too!
// React Components
return const AnimatedComponent = animated(Component)
// Styled Components
return const AnimatedStyledComponent = styled(animated.div)
React-Spring will handle just about any platform! Because of this, we can even use this library in React-Native. For more information on the platforms supported and the animated primitive, you can head here to give the docs a quick read.
This Series' Objective
Okay, so we've got some background on what React-Spring is, what makes it a unique and powerful animating tool, and some general overview of what it has to offer us. Now you may be thinking, "I could just read all of this in the docs!".
The docs for React-Spring can be really confusing due to the fact that the hooks provided are very much meant to be building blocks to allow you to create complex animations! There is a lot to take in and the samples provided often do not give an explanation of what's going on (see #3 on the problems animation libraries face 😉). The purpose of this series will be to really dive in to some practical examples that put the functionality to use. I will be taking the concepts in their API and trying to present them in a much more manageable way to provide you with the tools you'll need to make full-use of its amazing flexibility.
So get your creative juices flowing and get ready for some animating!!
Thanks for the read! I hope you'll stick around as we jump in and start creating 😁🎉
The examples shown in this article are available on github

